★前回の記事
既存のコンポーネントをReactのコンポーネントに置き換えていきます。
まずは<button>を<Button>に置き換えます。
なお、一部ボタンはこの後のページでMaterial-UIのコンポーネントに変換するので、変換しないものもあります。

Material-UIのButtonを使用する
<button>を<Button>に置き換えます。ログイン/ログアウトボタンを変更します。
src/components/login/index.js({/* xxx */}のコメントは実行前に削除してください)
import Button from '@material-ui/core/Button' // #1 let Login = ({ auth, loginWithGoogle, logout }) => { // 中略 if (isEmpty(auth)) { return ( <Button onClick={loginWithGoogle}>Googleアカウントでログイン</Button> {/* #2 */} ) } return ( <div> {auth.displayName} さん <Button onClick={logout}>ログアウト</Button> {/* #3 */} </div> ); }
Buttonをmaterial-iuからimportします(#1)。<button>を<Button>に置き換えます(#2, #3)。
実行結果です。

ボタンの輪郭がなくなり、テキストのみの外観になりました。マウスカーソルを重ねるとボタンの輪郭が現れます。
もう少しボタンっぽくしたいので、variant="contained”でボタンを塗りつぶすようにし、色をメインカラー(color="primary”)にします。
src/components/login/index.js
import Button from '@material-ui/core/Button'; let Login = ({ auth, loginWithGoogle, logout }) => { // 中略 if (isEmpty(auth)) { return ( <Button variant="contained" color="primary" onClick={loginWithGoogle}>Googleアカウントでログイン</Button> {/* 変更 */} ) } return ( <div> {auth.displayName} さん <Button variant="contained" color="primary" onClick={logout}>ログアウト</Button> {/* 変更 */} </div> ); }
ログインボタン↓

ログアウトボタン↓

中身が塗りつぶされたボタンになりました。
AddTodoも変更します。色は、アクセントカラーであるsecondaryにします。
src/containers/todos/AddTodo.js
import Button from '@material-ui/core/Button' {/* 追加 */} let AddTodo = ({ uid, dispatch }) => { let input return ( // 中略 <Button variant="contained" color="secondary" type="submit"> {/* 変更 */} タスクを追加 {/* 日本語に変更 */} </Button> {/* 変更 */} // 中略 ) }
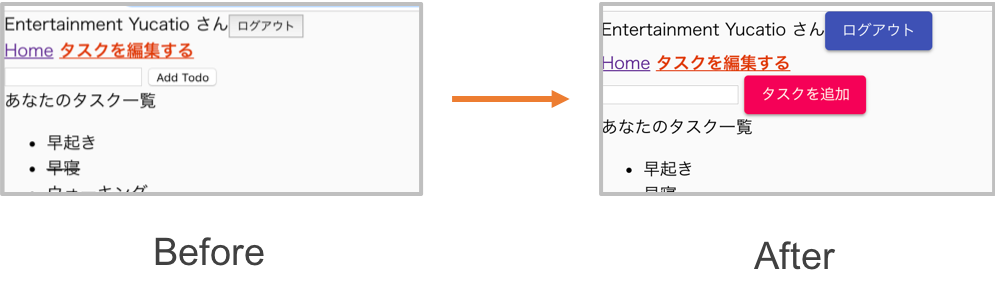
実行結果です。

ピンク色のボタンになりました。
以上でMaterial-UIのButtonへの変更ができました。
参考
★次回の記事
★目次