Firestoreではtransaction機能が使え、複数の書き込みをまとめることができます。
transactionを使用するときには、以下のコードのようにrunTransactionを利用します。2つ目の引数にトランザクションの内容を書いた関数を渡します。
await runTransaction(db, async (transaction) => { // TODO ここにトランザクションの内容を書く })
コールバックに渡ってくるtransactionにはgetとset、update、deleteが用意されています。addがありませんね。

addはdoc()とset()を組み合わせる
add()はdoc()とset()を組み合わせることで実現します。
await runTransaction(db, async (transaction) => { const docRef = doc(collection(db, "my_collection")) transaction.set(docRef, { text: "addded from transaction" }) })
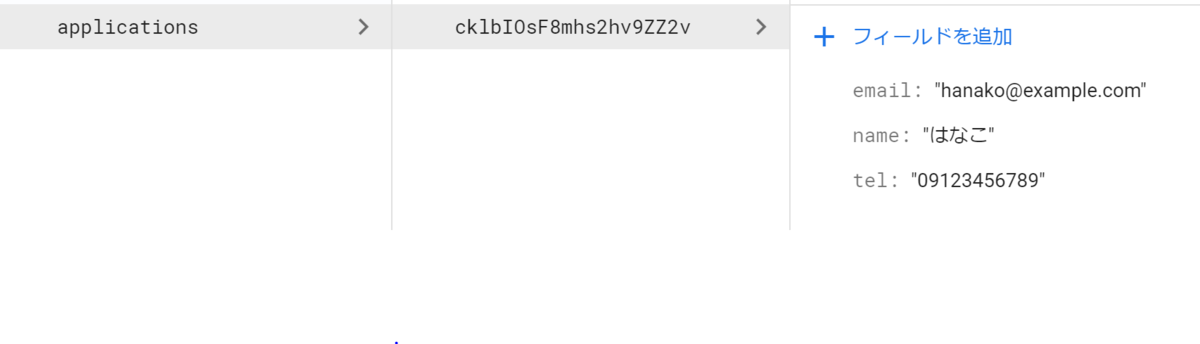
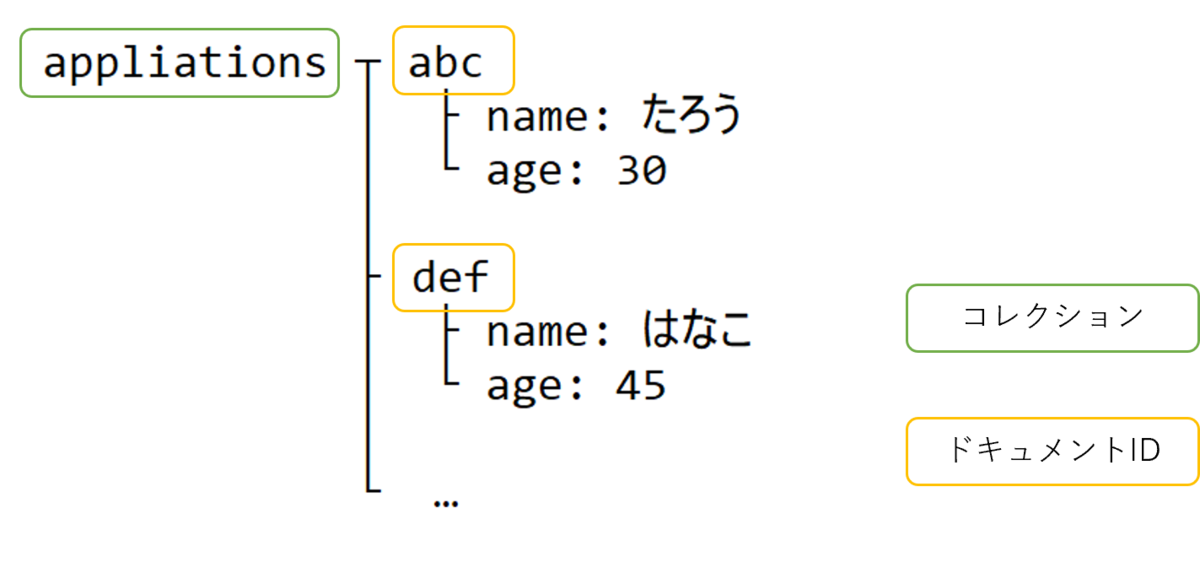
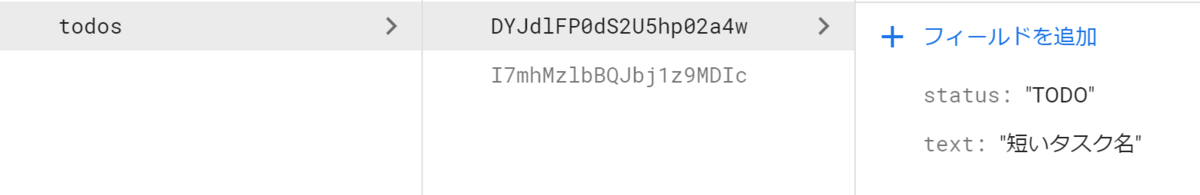
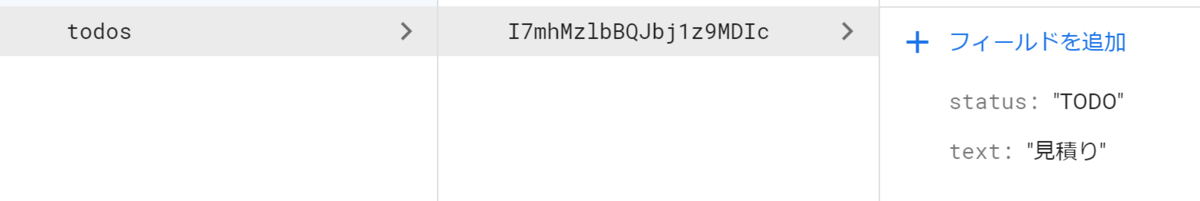
こちらを実行すると、以下のようにランダムなIDで登録されているのが分かります。

環境
firebase: 9.1.3