★前回の記事
KATAMINOを解くメインのプログラムを作成します。 ディレクトリとhtmlファイルを用意しましょう。
KATAMINO-SOLVERフォルダの下に
KATAMINO-SOLVER-mainという名前のフォルダを作成してください。
その下に
index.htmlファイルを作成し、以下の内容を書き込んで保存します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>KATAMINO SOLVER</title> </head> <body> <script src="js/util.js"></script> <script src="js/katamino-arr.js"></script> <script src="js/solver.js"></script> <script src="js/main.js"></script> </body> </html>
KATAMINO-mainフォルダの下に、jsフォルダを作成し、
その下にmain.jsとkatamino-arr.js、solver.js、util.jsという名前の空のファイルを作成します。
それぞれのファイルは以下の用途で使用します。
| ファイル | 用途 |
|---|---|
| main.js | メインのプログラムを記載する |
| katamino-arr.js | KATAMINOのピースのスピン情報を格納した配列を記載する |
| solver.js | KATAMINOを解くプログラムを記載する |
| util.js | ユーティリティ関数を記載する |
ディレクトリ構成はこのようになっています。
KATAMINO-SOLVER/
|_ KATAMINO-SOLVER-main/
| |_ index.html
| |_ js/
| |_ katamino-arr.js
| |_ main.js
| |_ solver.js
| |_ util.js
|_ KATAMINO-SOLVER-preparation/
|_ ....
KATAMINOのスピン情報を持つ配列の準備
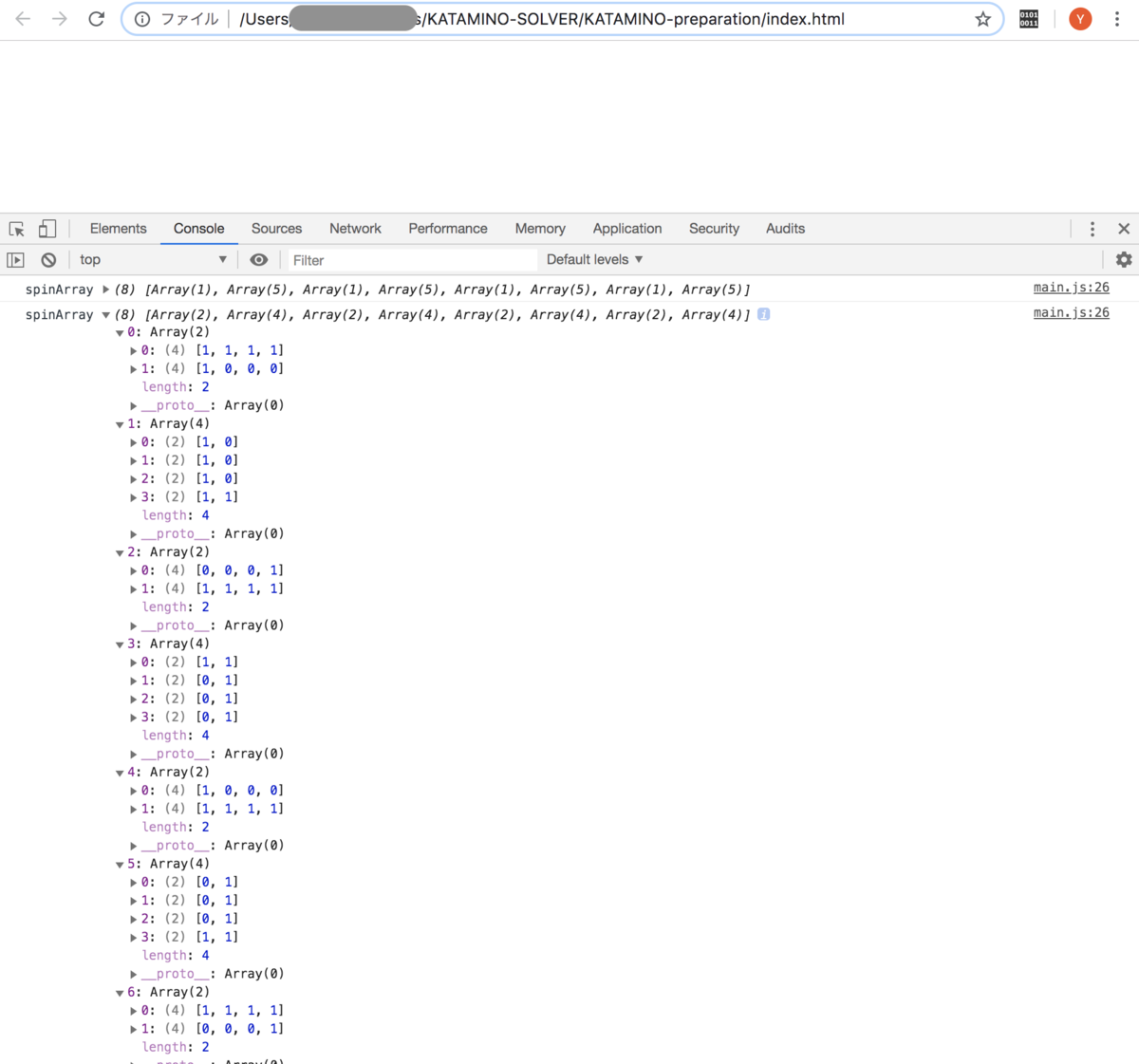
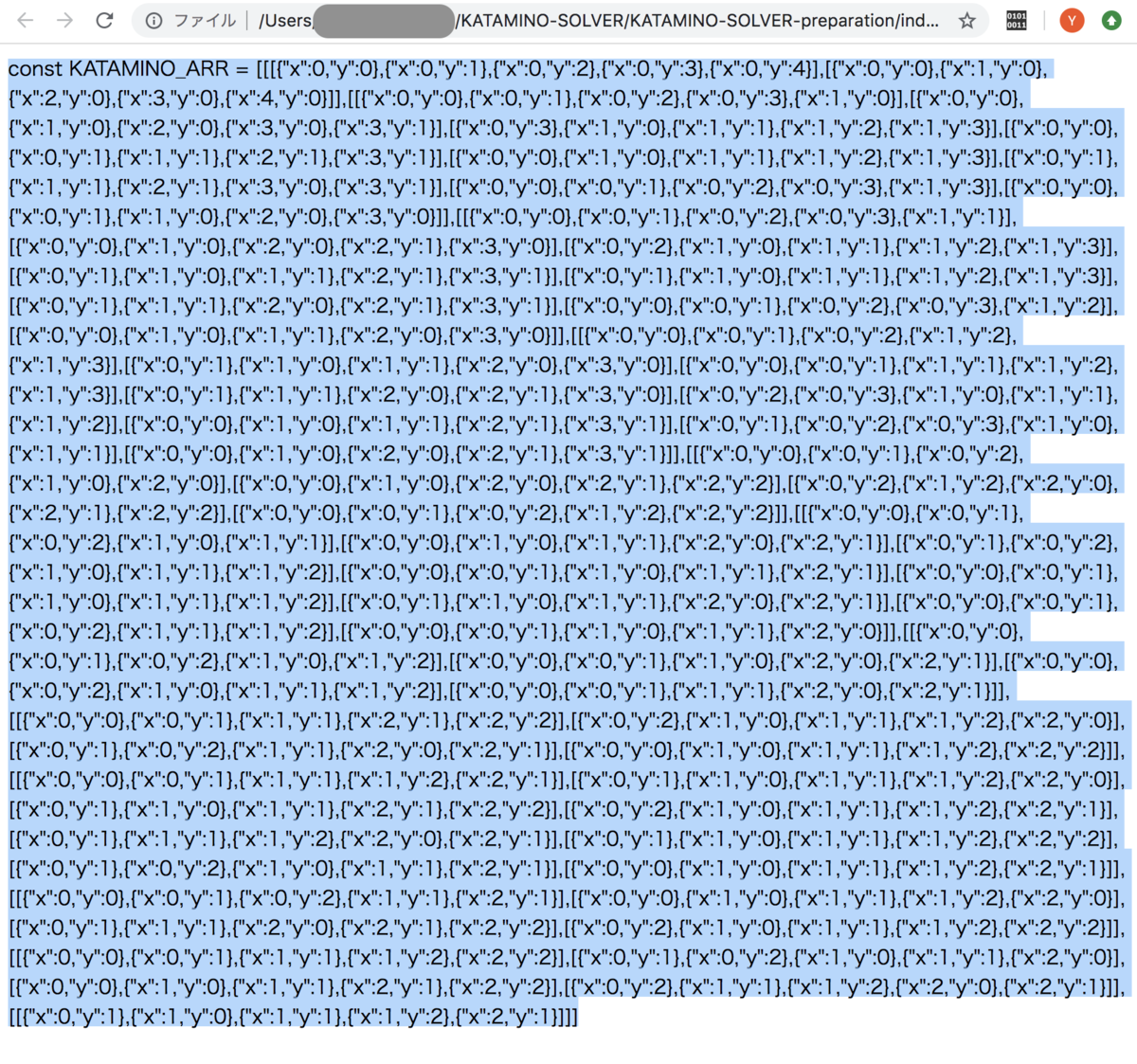
js/katamino-arr.jsファイルに、KATAMINO-SOLVER-preparation/index.html で画面に表示された内容をコピーします。
手動コピーはかなり良くない方法だとは思いますが、他によい方法が見当たりませんでした。

js/katamino-arr.js
const KATAMINO_ARR = [[[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":0,"y":3},{"x":0,"y":4}],[{"x":0,"y":0},{"x":1,"y":0},{"x":2,"y":0},{"x":3,"y":0},{"x":4,"y":0}]],[[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":0,"y":3},{"x":1,"y":0}],[{"x":0,"y":0},{"x":1,"y":0},{"x":2,"y":0},{"x":3,"y":0},{"x":3,"y":1}],[{"x":0,"y":3},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":1,"y":3}],[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":1},{"x":2,"y":1},{"x":3,"y":1}],[{"x":0,"y":0},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":1,"y":3}],[{"x":0,"y":1},{"x":1,"y":1},{"x":2,"y":1},{"x":3,"y":0},{"x":3,"y":1}],[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":0,"y":3},{"x":1,"y":3}],[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":0},{"x":2,"y":0},{"x":3,"y":0}]],[[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":0,"y":3},{"x":1,"y":1}],[{"x":0,"y":0},{"x":1,"y":0},{"x":2,"y":0},{"x":2,"y":1},{"x":3,"y":0}],[{"x":0,"y":2},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":1,"y":3}],[{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":1},{"x":3,"y":1}],[{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":1,"y":3}],[{"x":0,"y":1},{"x":1,"y":1},{"x":2,"y":0},{"x":2,"y":1},{"x":3,"y":1}],[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":0,"y":3},{"x":1,"y":2}],[{"x":0,"y":0},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":0},{"x":3,"y":0}]],[[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":2},{"x":1,"y":3}],[{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":0},{"x":3,"y":0}],[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":1},{"x":1,"y":2},{"x":1,"y":3}],[{"x":0,"y":1},{"x":1,"y":1},{"x":2,"y":0},{"x":2,"y":1},{"x":3,"y":0}],[{"x":0,"y":2},{"x":0,"y":3},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2}],[{"x":0,"y":0},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":1},{"x":3,"y":1}],[{"x":0,"y":1},{"x":0,"y":2},{"x":0,"y":3},{"x":1,"y":0},{"x":1,"y":1}],[{"x":0,"y":0},{"x":1,"y":0},{"x":2,"y":0},{"x":2,"y":1},{"x":3,"y":1}]],[[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":0},{"x":2,"y":0}],[{"x":0,"y":0},{"x":1,"y":0},{"x":2,"y":0},{"x":2,"y":1},{"x":2,"y":2}],[{"x":0,"y":2},{"x":1,"y":2},{"x":2,"y":0},{"x":2,"y":1},{"x":2,"y":2}],[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":2},{"x":2,"y":2}]],[[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":0},{"x":1,"y":1}],[{"x":0,"y":0},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":0},{"x":2,"y":1}],[{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2}],[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":1}],[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2}],[{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":0},{"x":2,"y":1}],[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":1},{"x":1,"y":2}],[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":0}]],[[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":0},{"x":1,"y":2}],[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":0},{"x":2,"y":0},{"x":2,"y":1}],[{"x":0,"y":0},{"x":0,"y":2},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2}],[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":1},{"x":2,"y":0},{"x":2,"y":1}]],[[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":1},{"x":2,"y":1},{"x":2,"y":2}],[{"x":0,"y":2},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":0}],[{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":1},{"x":2,"y":0},{"x":2,"y":1}],[{"x":0,"y":0},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":2}]],[[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":1}],[{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":0}],[{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":1},{"x":2,"y":2}],[{"x":0,"y":2},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":1}],[{"x":0,"y":1},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":0},{"x":2,"y":1}],[{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":2}],[{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":1}],[{"x":0,"y":0},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":1}]],[[{"x":0,"y":0},{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":1},{"x":2,"y":1}],[{"x":0,"y":0},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":0}],[{"x":0,"y":1},{"x":1,"y":1},{"x":2,"y":0},{"x":2,"y":1},{"x":2,"y":2}],[{"x":0,"y":2},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":2}]],[[{"x":0,"y":0},{"x":0,"y":1},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":2}],[{"x":0,"y":1},{"x":0,"y":2},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":0}],[{"x":0,"y":0},{"x":1,"y":0},{"x":1,"y":1},{"x":2,"y":1},{"x":2,"y":2}],[{"x":0,"y":2},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":0},{"x":2,"y":1}]],[[{"x":0,"y":1},{"x":1,"y":0},{"x":1,"y":1},{"x":1,"y":2},{"x":2,"y":1}]]]
KATAMINOを解くプログラムの準備
js/solver.jsファイルの準備をします。以下の内容を記載してください。
const solver = { init : (targetPiece) => { console.log("init start") console.log("targetPiece", targetPiece) }, solve : () => { console.log("solve start") }, }
targetPieceは、KATAMINOを解く対象のピースの配列です。例えば、[1, 2, 9]であれば、以下の3つのピースです。

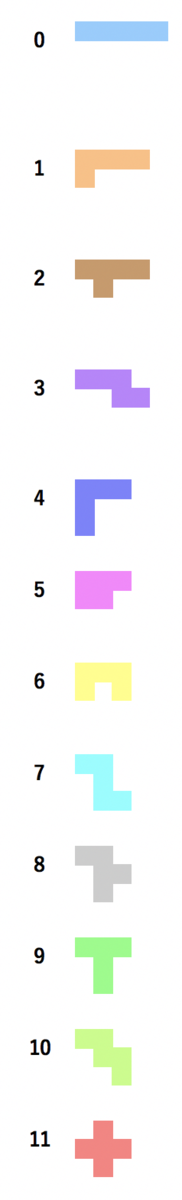
ピースの番号とピースの形一覧は以下になります。

main.jsの準備
solver.jsを呼び出すmain.jsの準備をします。
js/main.js
solver.init([1,2,9]) solver.solve()
動作確認
index.htmlを開きましょう。引き続きGoogle Cromeを使用します。
ディベロッパーツールを表示します。Windowsの場合はF12キー、Macの場合はCommand+Option+Iキーで開きます。
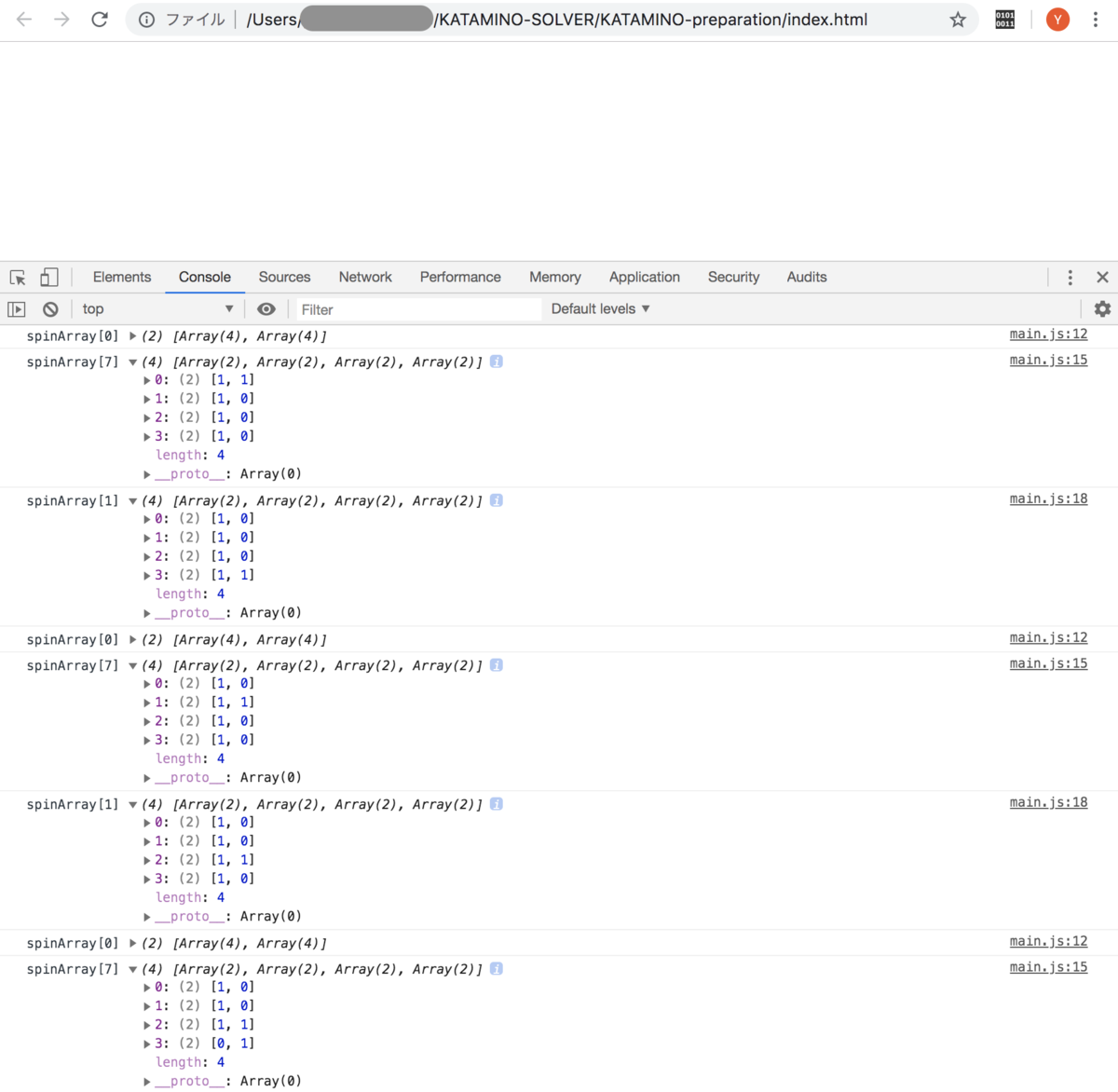
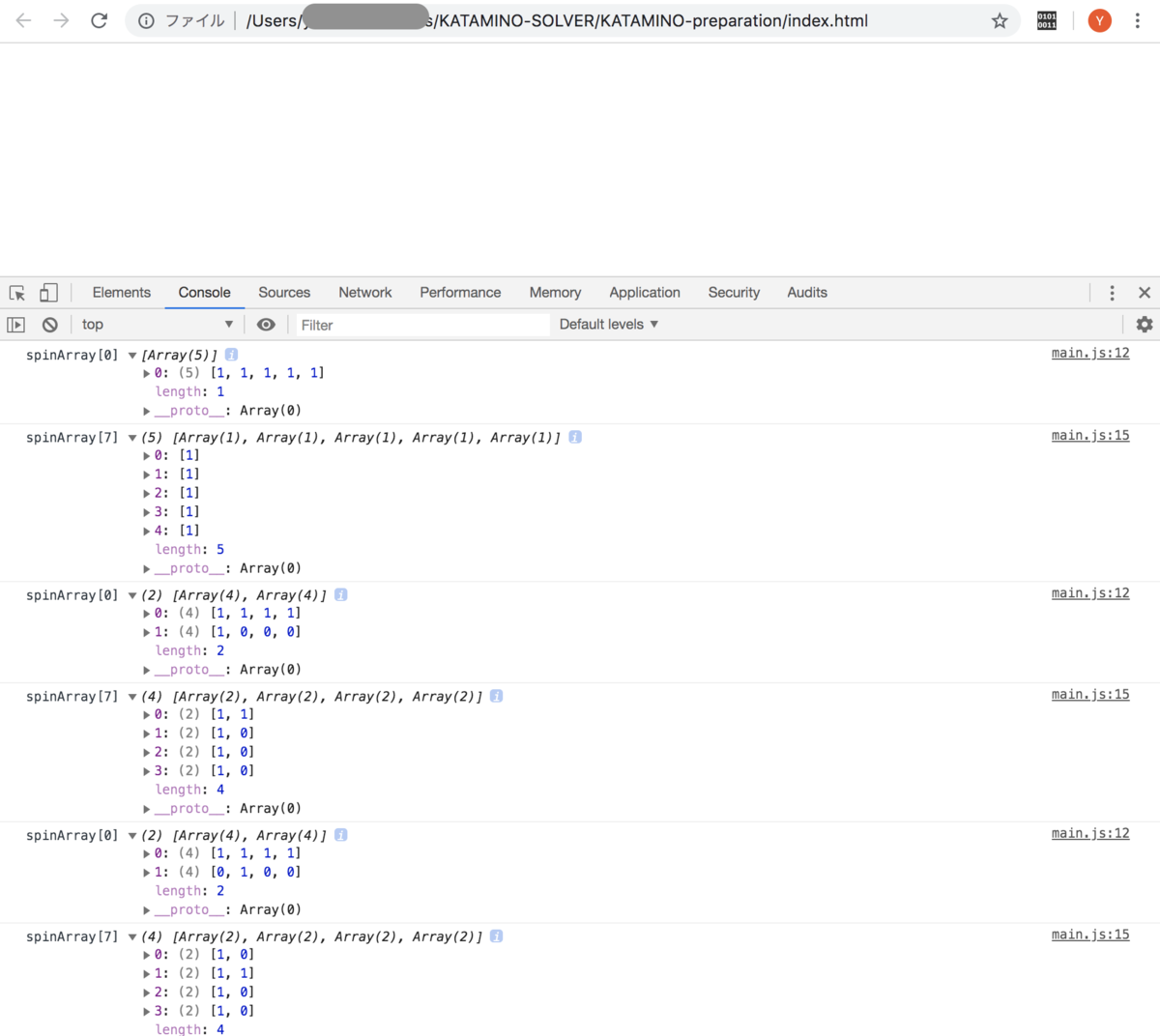
コンソールを開きます。以下のように表示されていれば成功です。

以上でKATMINOを解くメインのプログラムの準備は完了です。
★次回の記事
★目次
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/182e4377.af19d097.182e4378.b6c07045/?me_id=1227356&item_id=10000912&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnewton-style%2Fcabinet%2Fretail_img%2Fns%2Fkom259200.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnewton-style%2Fcabinet%2Fretail_img%2Fns%2Fkom259200.jpg%3F_ex%3D240x240&s=240x240&t=picttext)