★前回の記事
yucatio.hatenablog.com
ピースの選択エリアを作成します。ドラッグアンドドロップでピースを選択できるようにします。
jQuery-UIのDraggableとDroppableを使用します。
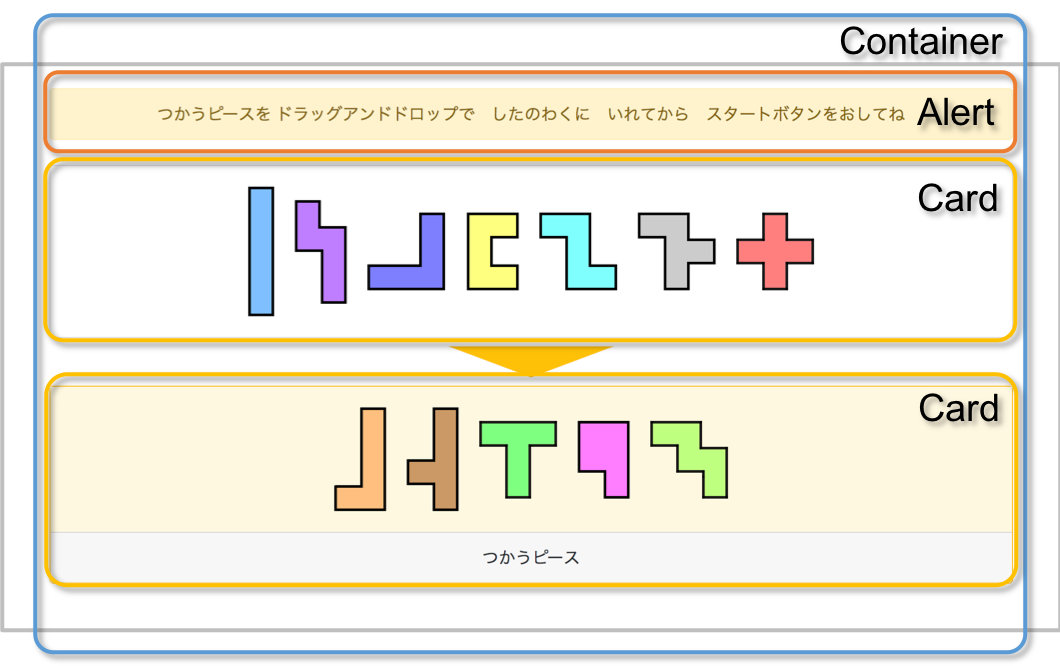
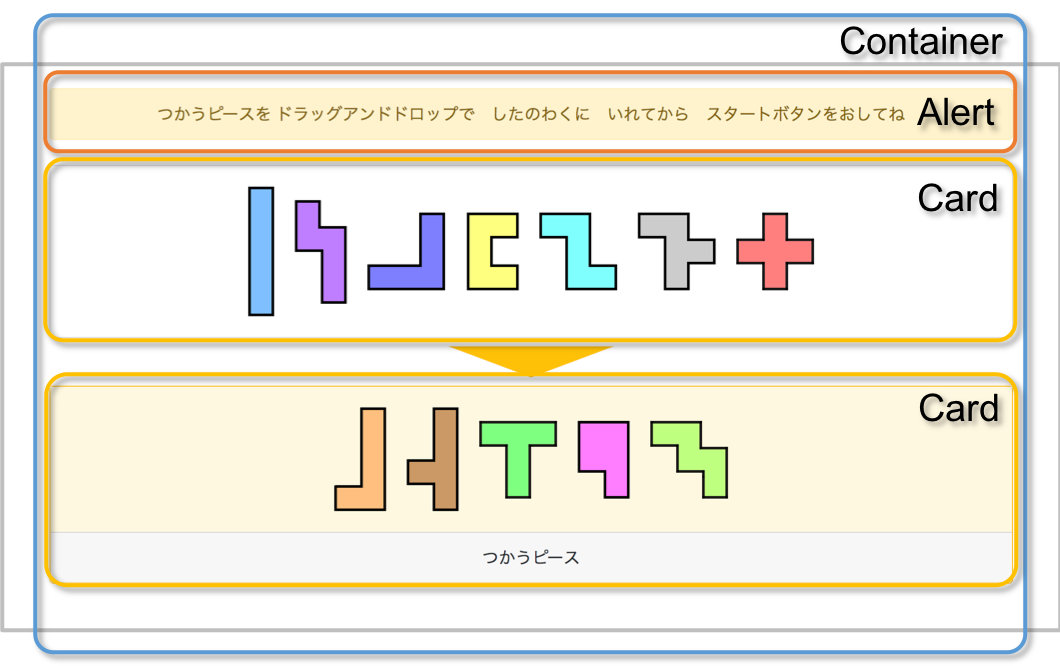
使用するbootstrapのコンポーネントは以下のようにContainerとAlertとCardを使用します。

使うピースと使わないピースの配置
ピースを選択する画面を作成しましょう。まずはピースを置く枠を作成します。cardコンポーネントを使用します。
text-centerでテキストを中央寄せしています(参考: Text · Bootstrap)。
my-4やmy-2はマージンの設定です(参考:
Spacing · Bootstrap)。
index.html
<body>
<nav class="navbar navbar-expand-md navbar-light shadow-sm mb-5">
<img class="navbar-brand" src="img/logo/Primary_logo_on_transparent_400x63.png" />
</nav>
<div class="container">
<div class="alert alert-warning text-center my-4">
つかうピースを ドラッグアンドドロップで したのわくに いれてから スタートボタンをおしてね
</div>
<div id="unused-piece" class="card text-center my-2">
<div id="unused-piece-droppable" class="card-body">
</div>
</div>
<div id="used-piece" class="card text-center border-warning my-2">
<div id="used-piece-droppable" class="card-body">
</div>
<div class="card-footer">
つかうピース
</div>
</div>
</div>
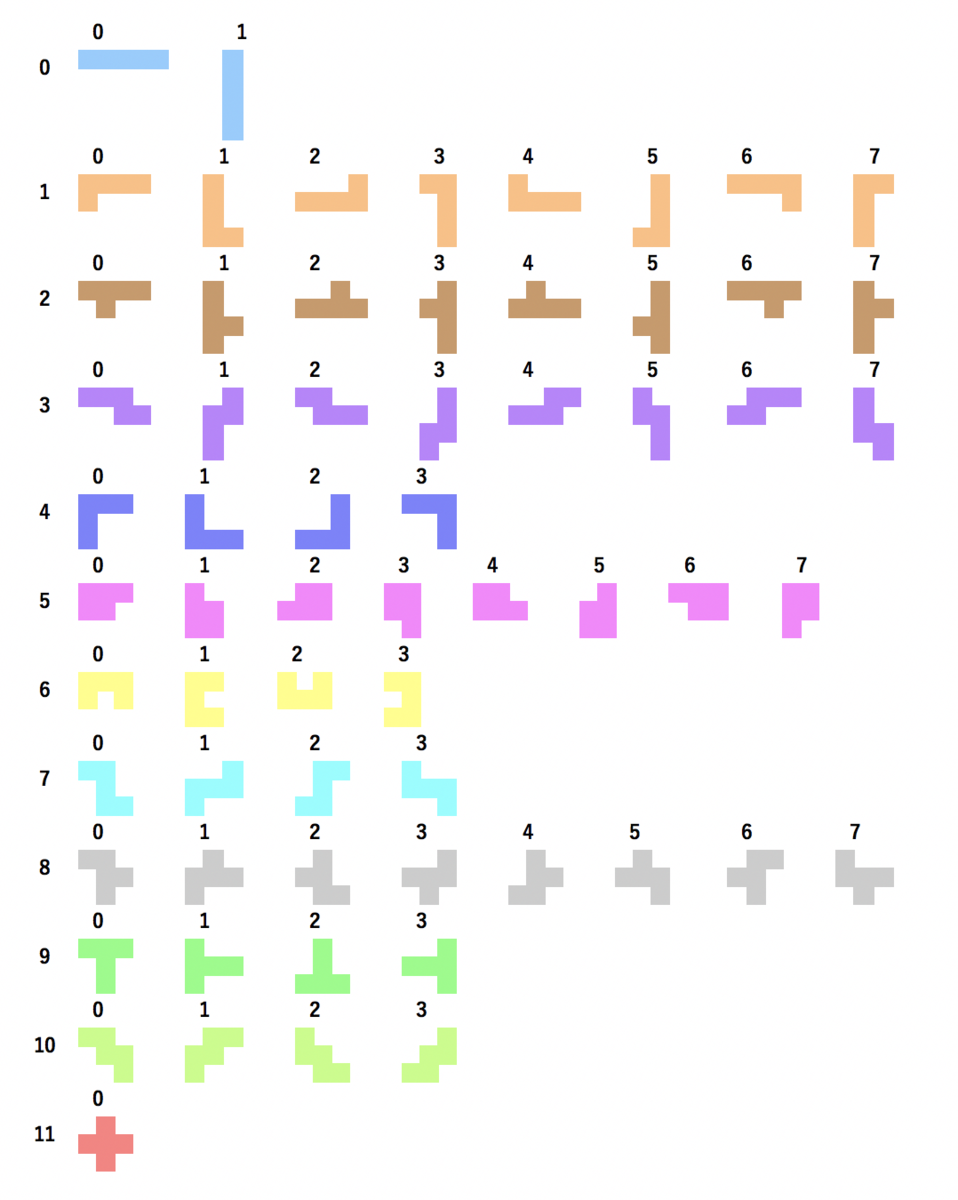
ピースを配置していきます。ピース番号1, 2, ,9, 5, 10のピースは使うピースに配置しておきましょう。
各ピースには、draggable-pieceというクラス名を付与しています。これはドラッグ対象を指定するために使用されます。data-piece-idの属性も付与します。これは、どのピースが選択されたかを判断するために使用されます。
index.html
<body>
<nav class="navbar navbar-expand-md navbar-light shadow-sm mb-5">
<img class="navbar-brand" src="img/logo/Primary_logo_on_transparent_400x63.png" />
</nav>
<div class="container">
<div id="unused-piece" class="card text-center my-2">
<div id="unused-piece-droppable" class="card-body">
<span id="piece_0" class="draggable-piece m-2 p-0" data-piece-id="0">
<img src="img/piece/piece_0_1.png" width="25px" />
</span>
<span id="piece_3" class="draggable-piece m-2 p-0" data-piece-id="3">
<img src="img/piece/piece_3_5.png" width="50px" />
</span>
<span id="piece_4" class="draggable-piece m-2 p-0" data-piece-id="4">
<img src="img/piece/piece_4_2.png" width="75px" />
</span>
<span id="piece_6" class="draggable-piece m-2 p-0" data-piece-id="6">
<img src="img/piece/piece_6_1.png" width="50px" />
</span>
<span id="piece_7" class="draggable-piece m-2 p-0" data-piece-id="7">
<img src="img/piece/piece_7_0.png" width="75px" />
</span>
<span id="piece_8" class="draggable-piece m-2 p-0" data-piece-id="8">
<img src="img/piece/piece_8_0.png" width="75px" />
</span>
<span id="piece_11" class="draggable-piece m-2 p-0" data-piece-id="11">
<img src="img/piece/piece_11_0.png" width="75px" />
</span>
</div>
</div>
<div id="used-piece" class="card text-center border-warning my-2">
<div id="used-piece-droppable" class="card-body">
<span id="piece_1" class="draggable-piece m-2 p-0" data-piece-id="1">
<img src="img/piece/piece_1_5.png" width="50px" />
</span>
<span id="piece_2" class="draggable-piece m-2 p-0" data-piece-id="2">
<img src="img/piece/piece_2_5.png" width="50px" />
</span>
<span id="piece_9" class="draggable-piece m-2 p-0" data-piece-id="9">
<img src="img/piece/piece_9_0.png" width="75px" />
</span>
<span id="piece_5" class="draggable-piece m-2 p-0" data-piece-id="5">
<img src="img/piece/piece_5_3.png" width="50px" />
</span>
<span id="piece_10" class="draggable-piece m-2 p-0" data-piece-id="10">
<img src="img/piece/piece_10_0.png" width="75px" />
</span>
</div>
<div class="card-footer">
つかうピース
</div>
</div>
使うピースの背景色を変更します。
css/main.css
#used-piece-droppable {
background-color: #fff8e1;
}
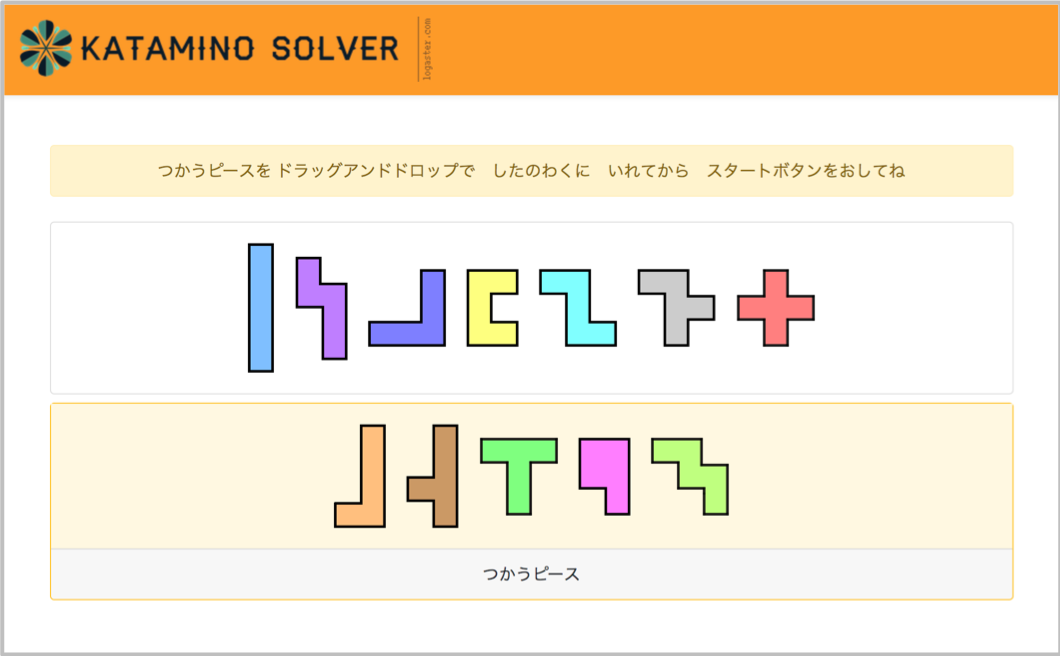
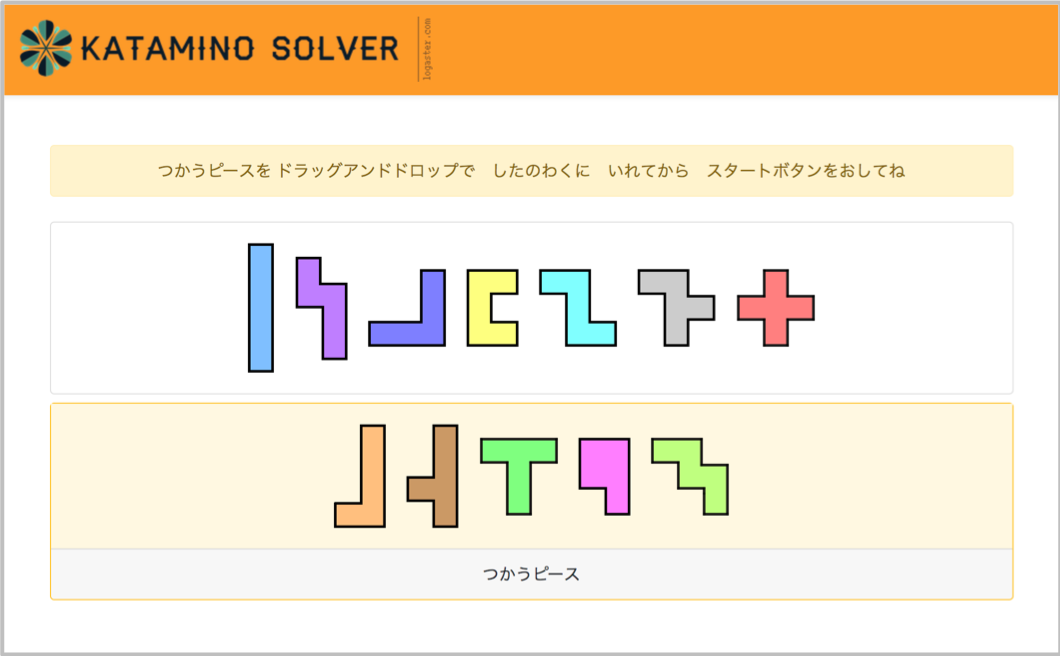
ここまでの実行結果
ここまでの実行結果です。
枠の中にピースが表示されました。

矢印の描画
上から下にピースを移動させるということがわかりやすいように、使用しないピースのcardから使用するピースのcardへ矢印を描きます。
【CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
のページを参考にし、CSSで矢印を描画します。
使わないピースと使うピースのcardの間に矢印を配置します。htmlに追記します。mx-autoでページの中央に表示されるようにしています。
index.html
<body>
</div>
</div>
<div class="arrow-down mx-auto">
</div>
<div id="used-piece" class="card text-center border-warning my-2">
<div id="used-piece-droppable" class="card-body">
CSSのみで三角と矢印を作る方法ページの内容を参考に、以下の内容を追加します。
css/main.css
.arrow-down {
width: 0;
height: 0;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-top: 30px solid #ffc107;
}
実行結果
実行結果です。使うピースと使わないピースの間に矢印が表示されました。

以上でピースの選択エリアの、見た目の部分が完成しました。
★次回の記事
yucatio.hatenablog.com
★目次
yucatio.hatenablog.com


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/182e4377.af19d097.182e4378.b6c07045/?me_id=1227356&item_id=10000912&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnewton-style%2Fcabinet%2Fretail_img%2Fns%2Fkom259200.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnewton-style%2Fcabinet%2Fretail_img%2Fns%2Fkom259200.jpg%3F_ex%3D240x240&s=240x240&t=picttext)