スタートボタンの用意 (KATAMINOを解くプログラムを作成する)
★前回の記事
KATAMINOを解くのをスタートさせるボタンを用意します。
ボタンの種類と実装方針
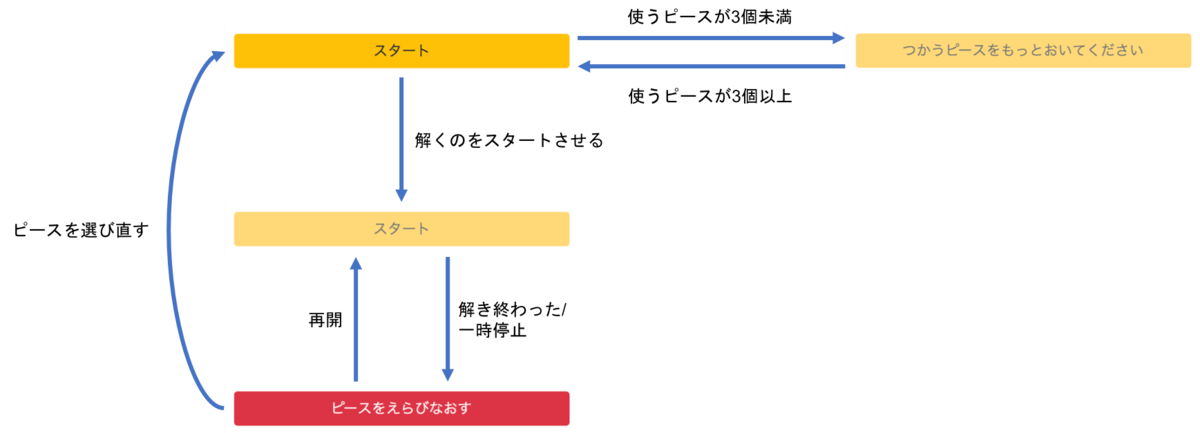
作成するプログラムでの、ボタンの状態は以下の4つです。
- 押せる状態のスタートボタン
- 押せない状態のスタートボタン
- "つかうピースをもっとおいてください"と書いてある、押せないボタン
- "ピースをえらびなおす"と書いてある、押せるボタン

ボタンの状態の切り替えを実現する際に、以下の2つの方法が考えられます。
- 1つボタンを用意しておいて、色や内容を切り替える
- ボタンを複数用意しておいて表示を切り替える
どちらの実装でも問題ないですが、今回は2つ目の方法を主に採用します。 JavaScript内に文言を書かないようにするためです。(文言を書くと複数言語に対応できないので)
スタートボタンの押せる・押せないの切り替えはJavaScript内で行います。
実装
ボタンを用意します。bootstrapのbuttonコンポーネントを使用します。
index.html
<!-- 前略 --> <div class="card-footer"> つかうピース </div> </div><!-- end of card for used-piece --> <!-- 追加ここから --> <button type="button" id="start-button" class="btn btn-warning btn-lg btn-block my-3">スタート</button> <button type="button" id="more-piece-button" class="btn btn-warning btn-lg btn-block my-3" disabled>つかうピースをもっとおいてください</button> <button type="button" id="reset-button" class="btn btn-danger btn-lg btn-block my-3">ピースをえらびなおす</button> <!-- 追加ここまで --> </div><!-- end of container --> <!-- 後略 -->
ここまでの実行結果
実行結果です。ボタンが3つ表示されました。

ボタンを非表示にする
"つかうピースをもっとおいてください"ボタンと"ピースをえらびなおす"ボタンを非表示にします。
main.css
#more-piece-button, #reset-button { display: none; }
実行結果
実行結果です。スタートボタンのみ表示されました。

以上でボタンの準備が完了しました。
★次回の記事
★目次
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/182e4377.af19d097.182e4378.b6c07045/?me_id=1227356&item_id=10000912&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnewton-style%2Fcabinet%2Fretail_img%2Fns%2Fkom259200.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnewton-style%2Fcabinet%2Fretail_img%2Fns%2Fkom259200.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
