★前回の記事
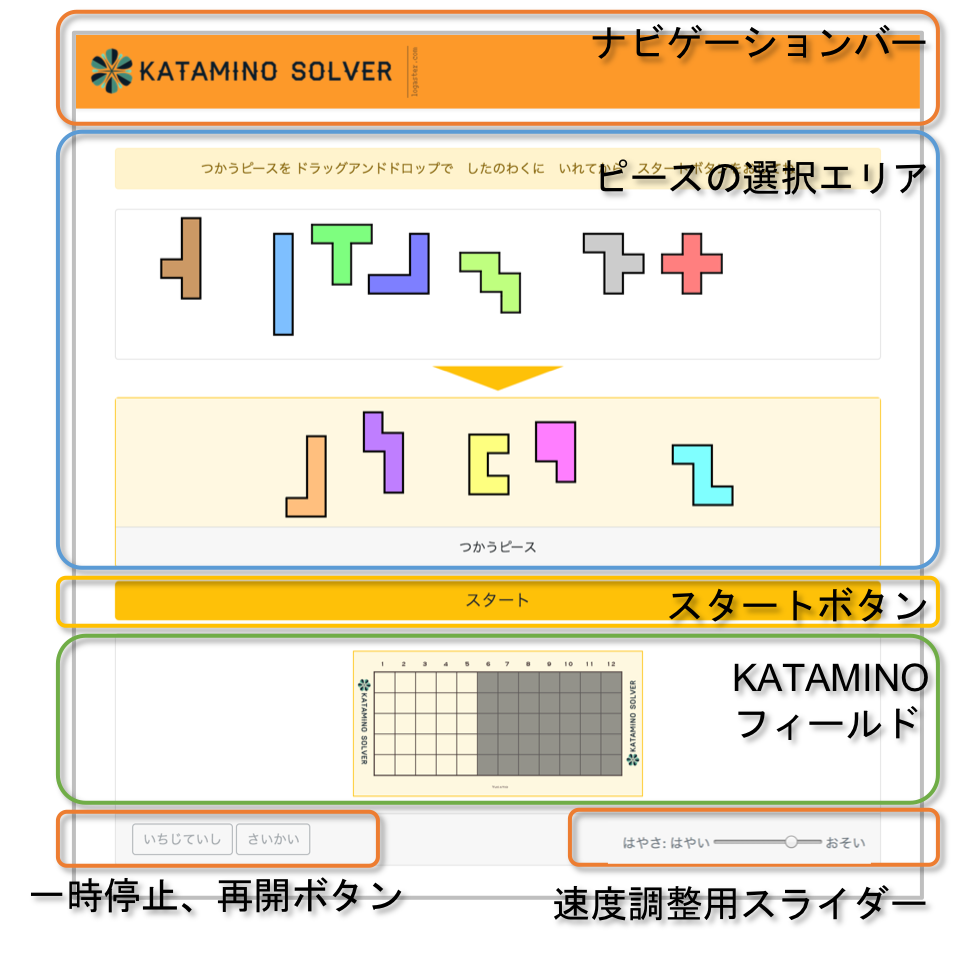
STEP2では見た目を整えてアプリを完成させます。 ページを開いた時の見た目はこのようになります。

画面上部でピースを選択します。スタートボタンを押すと、解くのを開始し、解く過程が表示されます。
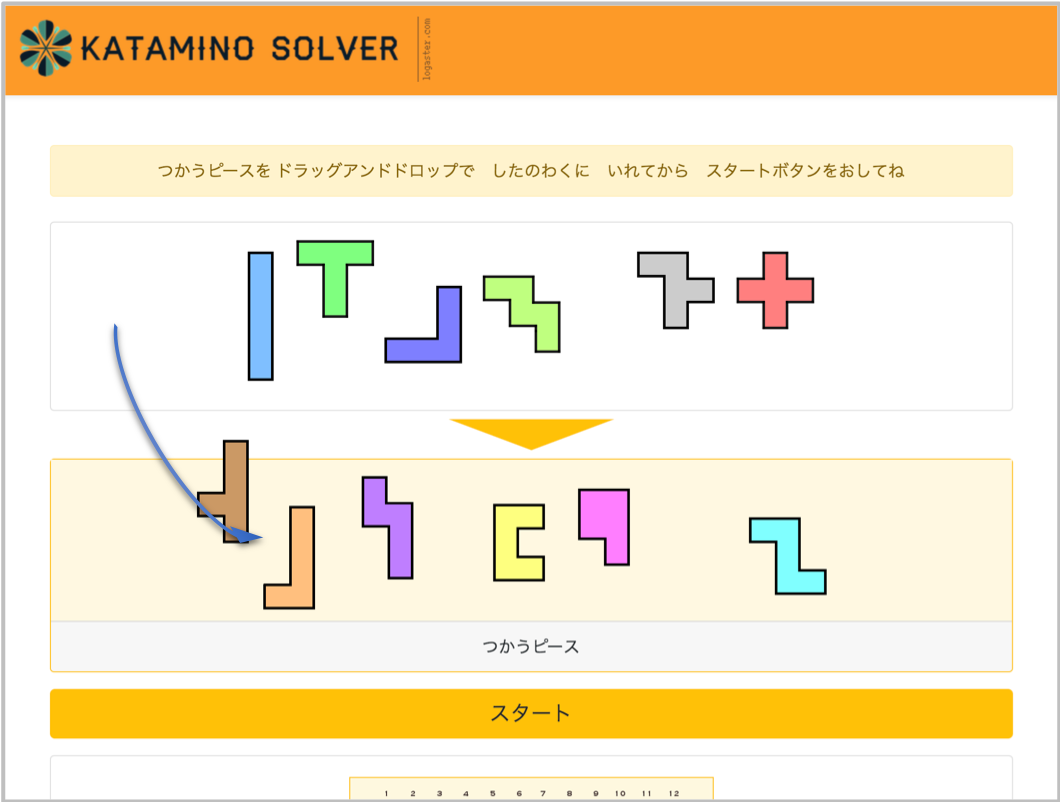
ピースの選択(ドラッグアンドドロップ)↓

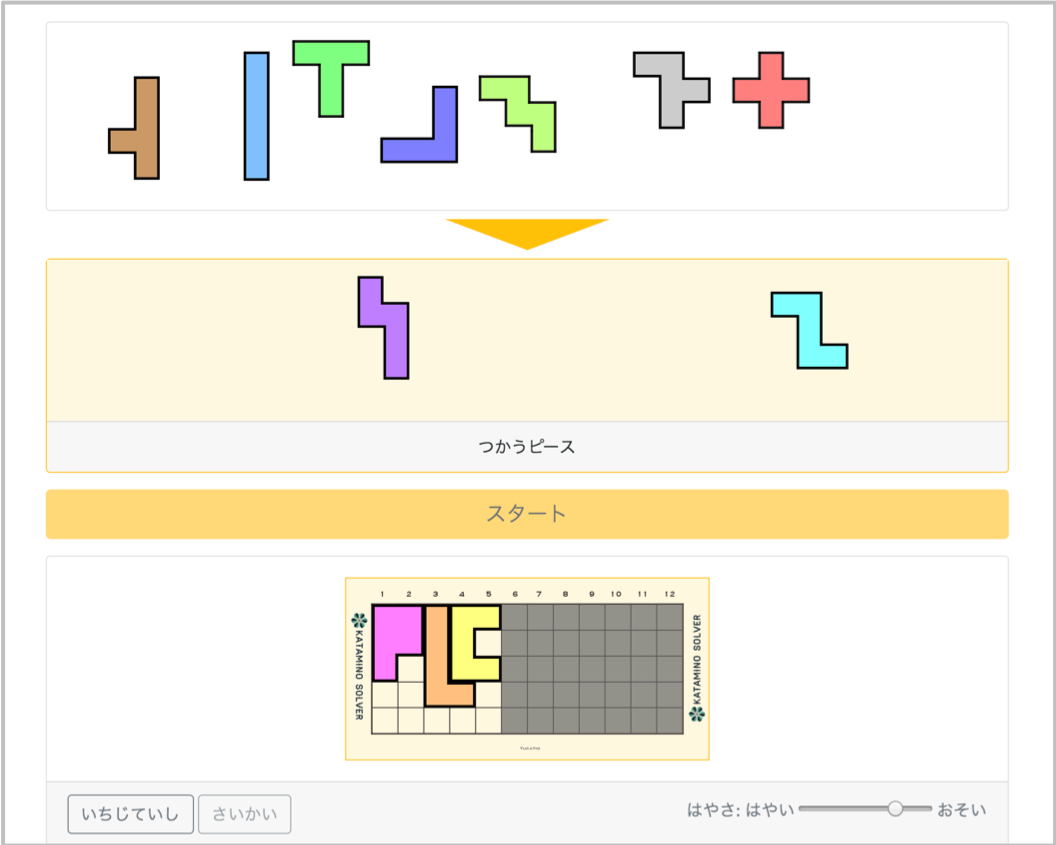
解いている過程。フィールドにピースの画像が表示されます↓

解けたときにこのようなダイアログを表示します↓

解けなかったときにはこのようなダイアログを表示します↓

解き終わった後はピースを選び直すボタンを表示します↓

また、以下の機能も実装します。
- 選択したピースが3個未満の場合はスタートボタンを押せないようにする
- フィールドに置かれたピースは選択エリアから消す
- ピースを1つずつ選択エリアに戻す処理を追加する
- 一時停止、再生機能を追加する
- 解く速度を変更できるようにする
使用するライブラリ
2019年現在、フロントエンドのライブラリばReactやVueが使われていますが、 ドラッグ&ドロップ機能を使用したいので、jQueryを使用します。ドラッグ&ドロップはjQuery UIの機能です。
解説する内容について
この記事を書いているブログ主はデザインについては素人なのでデザイン面の解説はしません。 プログラムの部分のみ解説します。
それではSTEP 2を始めましょう。
★次回の記事
★目次
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/182e4377.af19d097.182e4378.b6c07045/?me_id=1227356&item_id=10000912&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnewton-style%2Fcabinet%2Fretail_img%2Fns%2Fkom259200.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnewton-style%2Fcabinet%2Fretail_img%2Fns%2Fkom259200.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
